A built-in mini-app for online purchases of lifestyle products with Cathay Asia Miles
Project Type
Previous Work Project
My Role
UX/UI Designer
Timeline
July - Aug 2024
Team
Linda X. - Design
Tessa Y. - Business
Charlie L. - PM
Lanlnk - Dev
Tools
Sketch
OVERVIEW
While at Cathay Pacific, I helped design the Cathay Shop mini-app, a key project in Cathay’s post-pandemic business strategy aimed at revitalizing services and growing the Cathay membership network in Mainland China. It addressed previous payment and logistics challenges with international orders by enabling local shopping and delivery within Mainland China.
The Cathay Shop mini-app was designed as a built-in app on WeChat to align with Chinese users’ preference for using mini-apps within WeChat, offering an app-free browsing and shopping experience without requiring additional downloads.
PROBLEM & CHALLENGE
A gap in localization, a barrier to growth in the 2nd largest market.
As Cathay Pacific’s Mainland China customer base grew, the need to expand its membership network and merchandise sales in the region became clear. However, Mainland customers previously faced barriers to purchasing from Hong Kong-based shops due to unfamiliar, limited payment options and international shipping. To address this, we created the Cathay Shop mini-app, delivering a localized shopping experience integrated with Cathay’s Asia Miles rewards program.
My Role – Final Design Evaluation Before Launch
When I joined the project, the first development phase was complete. My main responsibility was to assess and refine the prototype’s usability and visual design before launch.
DESIGN QA & ITERATION
Fast, Focused Evaluation for a Timely Launch
Given the tight launch timeline and the product’s near-final stage, I chose to conduct a heuristic evaluation rather than employing longer evaluative research methods, such as interviews. This approach allowed me to quickly identify and address key usability and visual design issues based on established UX principles, ensuring design quality without delaying the launch.
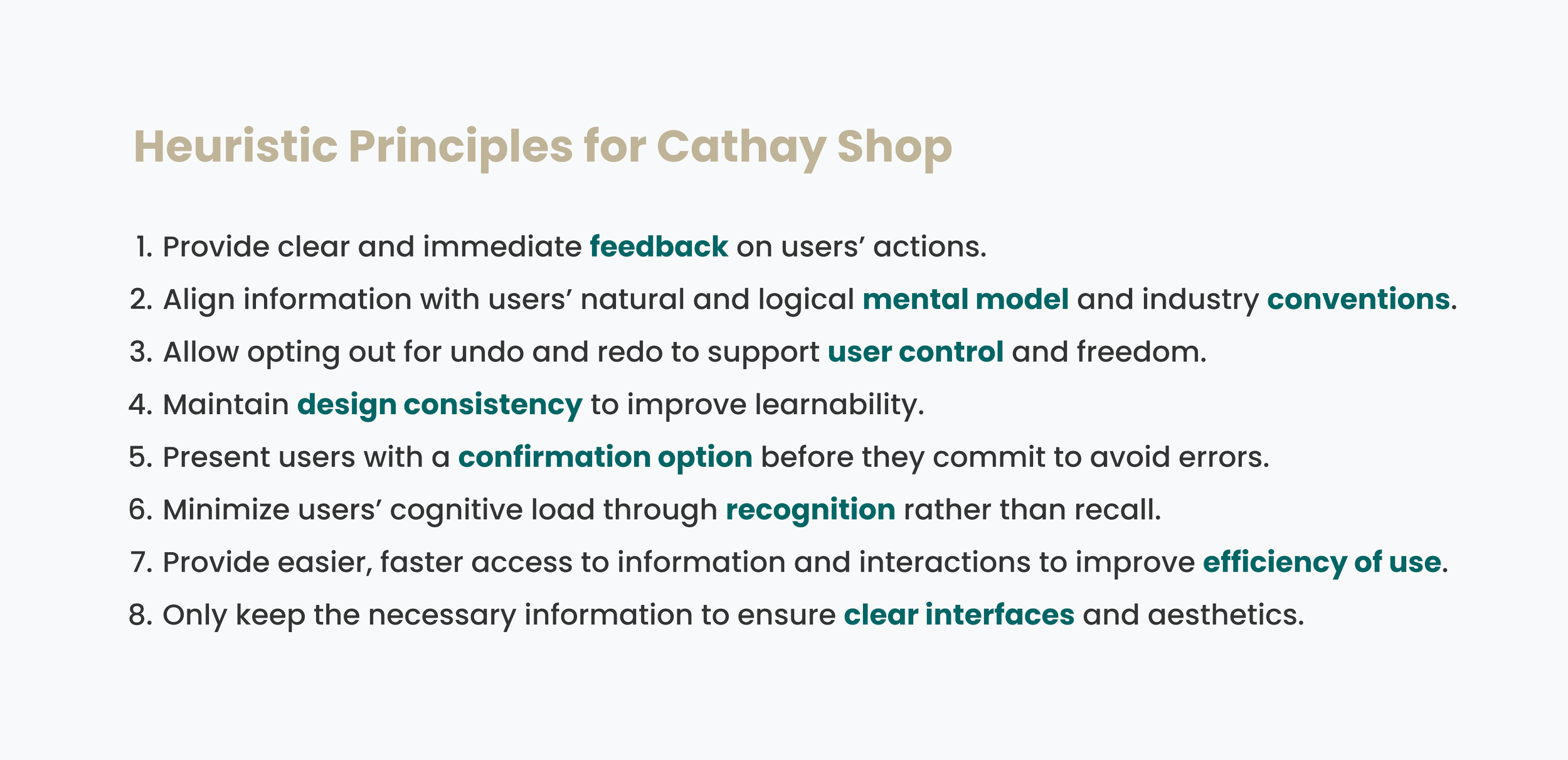
I reviewed around 100 screens across key user flows, including product selection, checkout, order tracking, and refunds, to ensure a smooth, intuitive experience. Guided by Jakob Nielsen’s 10 Usability Heuristics, I defined key principles for Cathay Shop to guide my evaluation and design refinement.
I collaborated closely with the Business Manager, Product Manager, and development vendor to refine the pre-launch prototype, implementing final design updates to ensure usability and visual consistency.
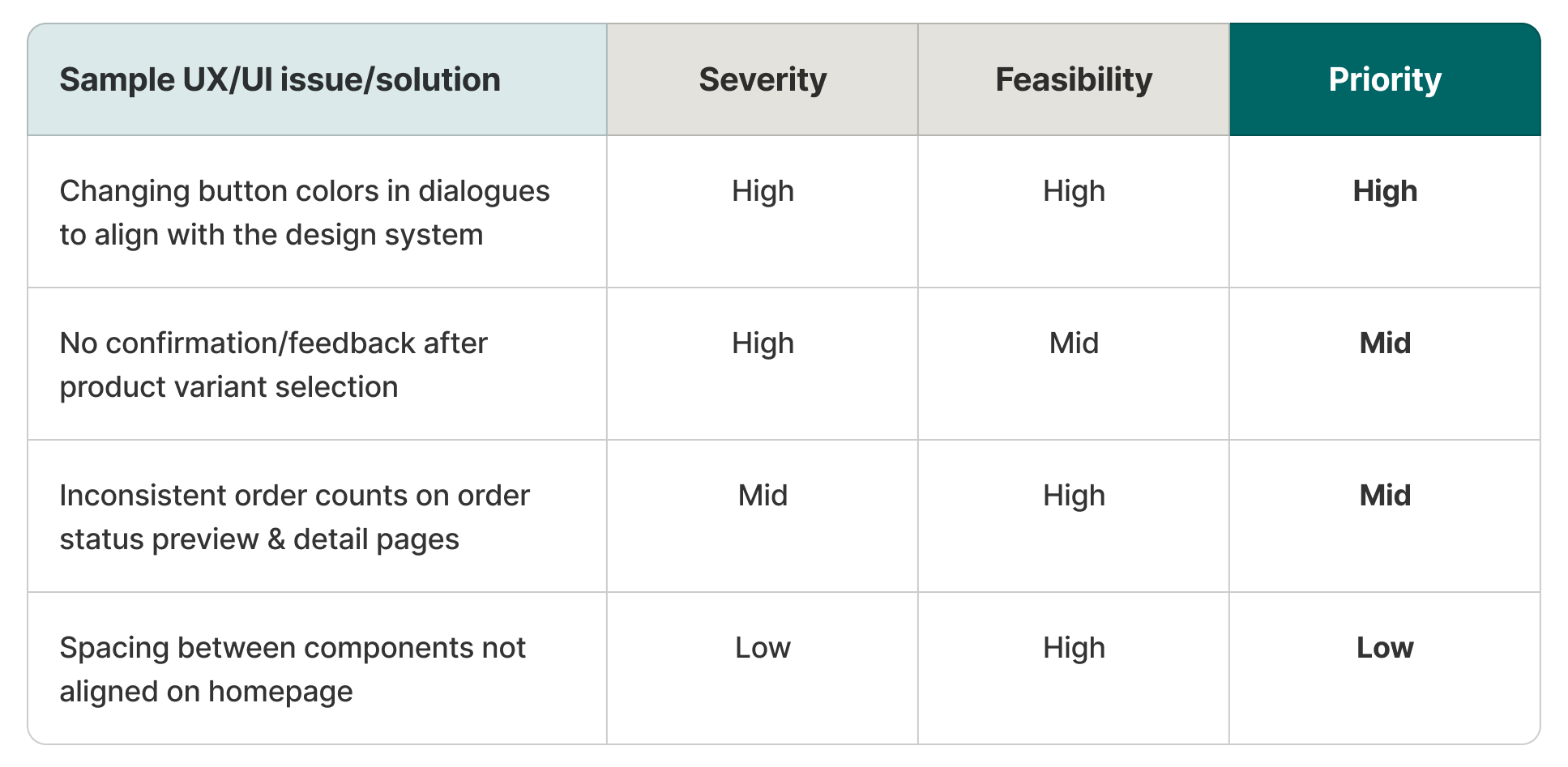
Under tight deadlines, I prioritized all identified usability and UI issues into three levels based on severity and feasibility, and shared them with the cross-functional team.
Here are key highlights of the high-priority issues I identified and addressed.
Advocate for Users while Serving Business Needs
Problem
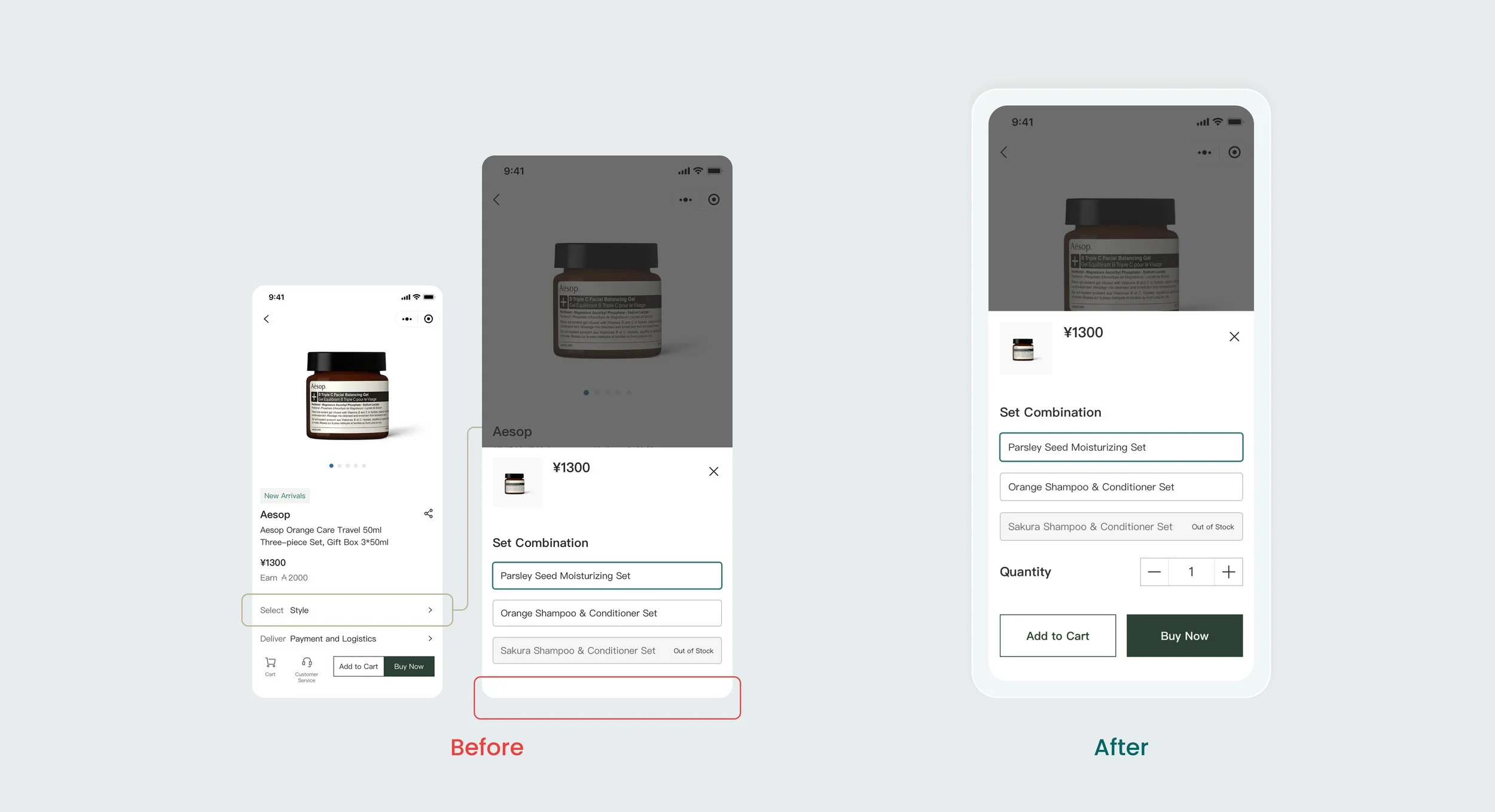
The previous design provided no confirmation or feedback after users selected a product category, forcing them to manually exit the selection mode to verify their choice. This violated usability heuristics #1 (feedback for user actions) and #5 (error prevention), creating confusion and potential drop-offs.
My Solution
To address this, I proposed adding “Add to Cart” and “Check Out” buttons as both clear confirmation points and calls-to-action. This change provided immediate feedback, guided users seamlessly to the next step, and enhanced both usability and conversion potential.
Design for User Behavior while Improving Design Consistency
Problem
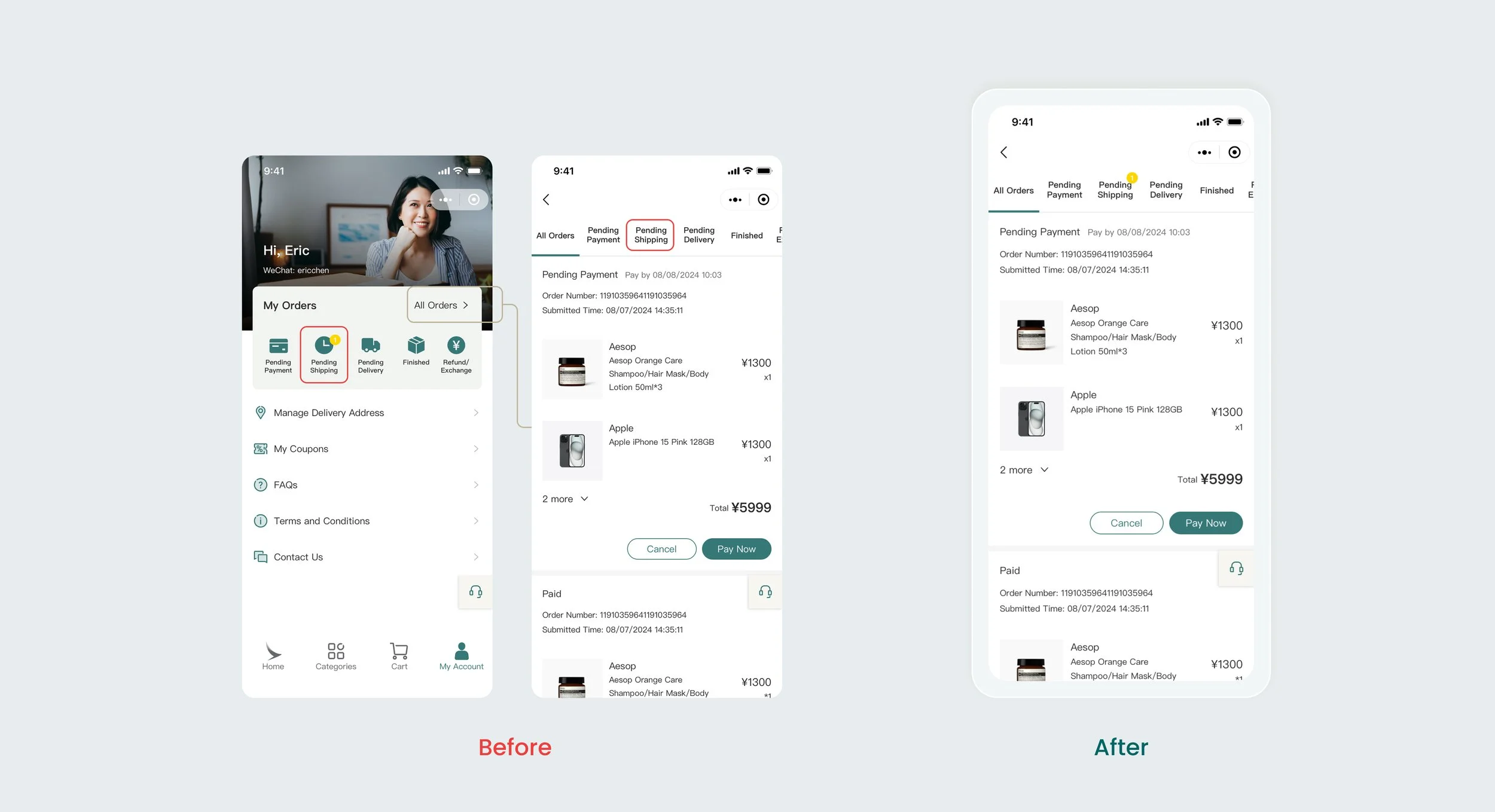
In the earlier design, order counts appeared only on the status preview page and were inconsistently displayed on the detail page. This violated heuristics #4, #6, and #7 on consistency, learnability, and efficiency. Since most users visit to check order updates, the missing counts made key information less accessible, forcing extra clicks and adding unnecessary cognitive load.
My Solution
To address this, I recommended consistently showing order counts for all active orders on both preview and detail pages. This update improved information visibility, reduced cognitive effort, and reinforced overall usability and design consistency.
Consider Edge Cases and Tailor to Individual Needs
Problem
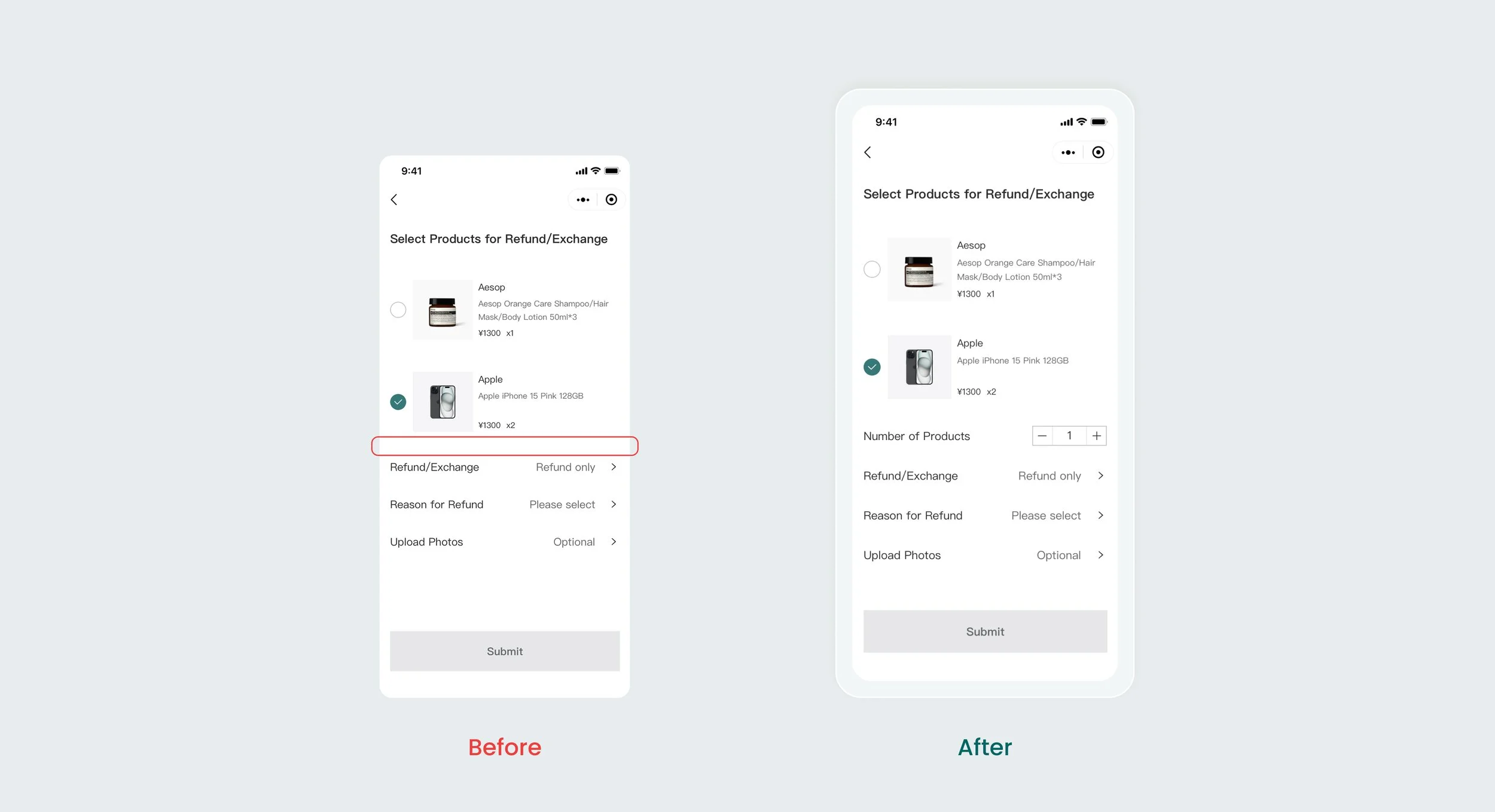
In the previous design, users could only return or exchange identical products as a group. To return a single item from a multiple-item order, they had to return the entire group and reorder, creating extra effort and time. This violated heuristic #7, which emphasizes efficiency of use.
My Solution
To improve this, I introduced quantity selection for returns and exchanges, allowing users to process only the items they needed. This better supported real-world scenarios and streamlined the return/exchange workflow for multiple identical products.
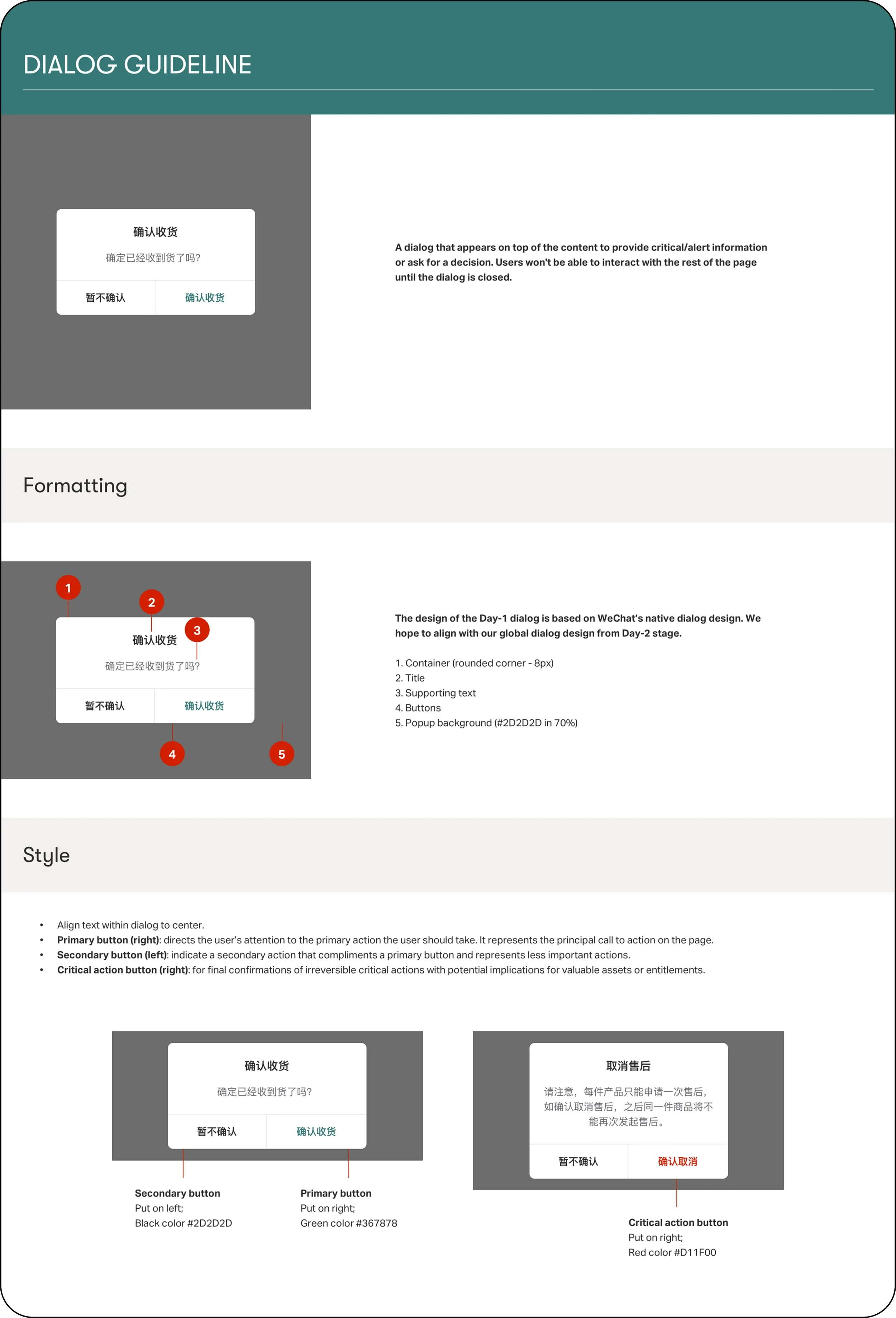
BUILDING STYLE GUIDE
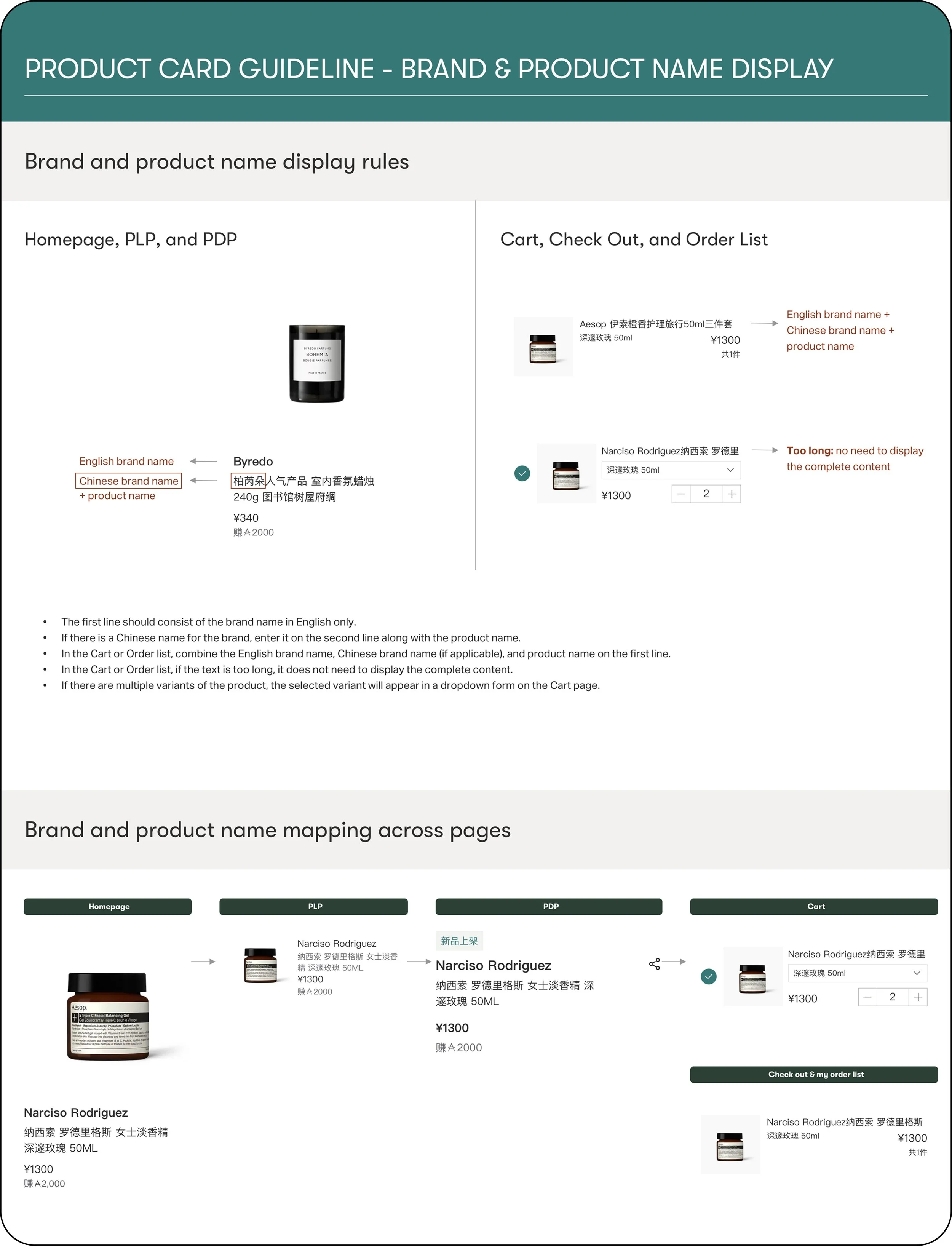
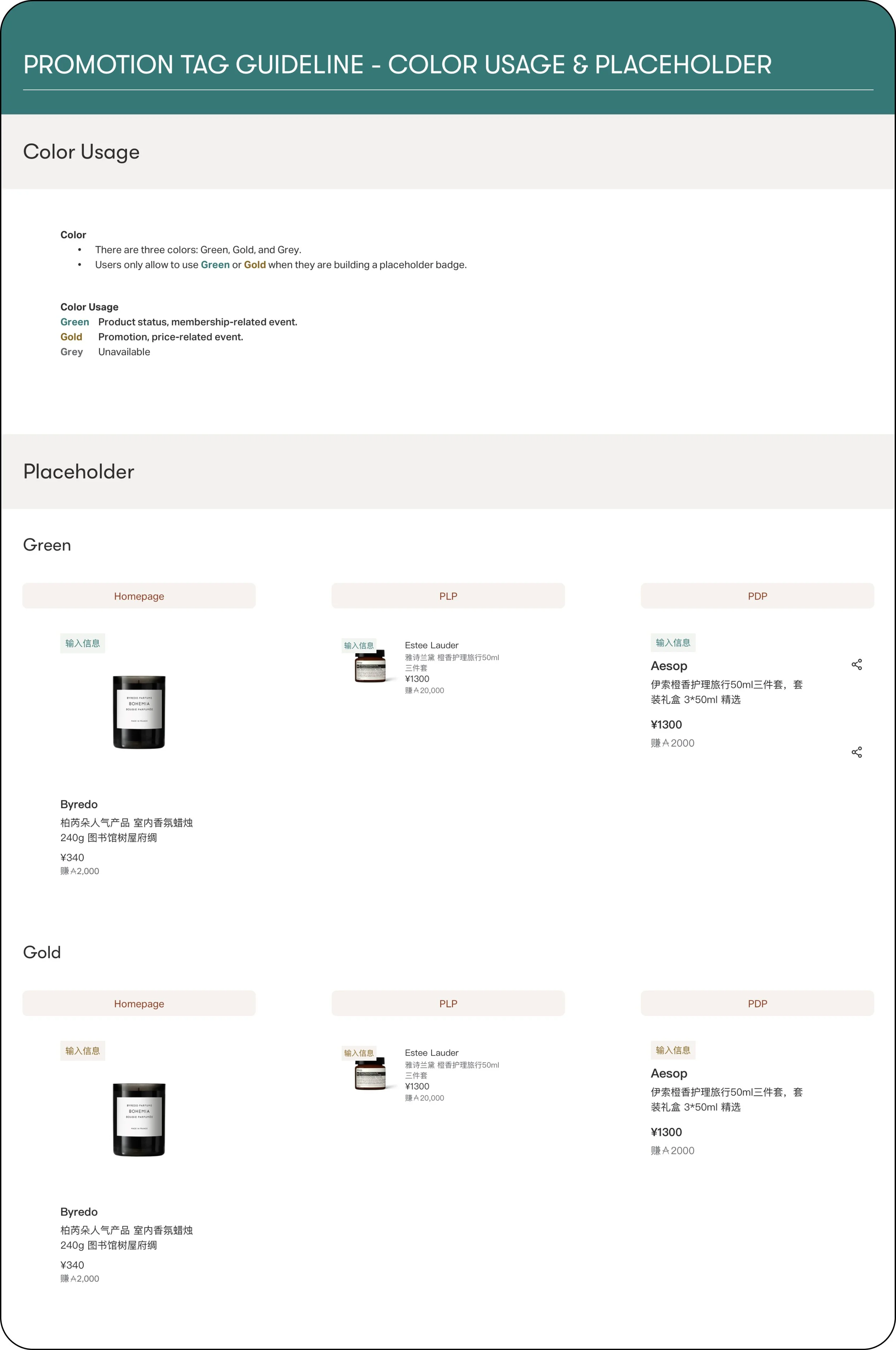
Extending the design system for engineering, business operations, and future design reference.
Although the Cathay Shop mini-app leveraged Cathay Pacific’s existing design system, new patterns and components were needed to suit the WeChat platform. To address this, I created a dedicated style guide outlining visual and interaction specifications unique to the mini-app. This guide serves as a design reference for future iterations, specifications for development, and a practical resource for the business team’s daily CMS updates. These are examples of the defined specifications.
OUTCOME
100+ UX/UI issues identified and solved, reducing users’ friction, enhancing usability, and achieving 6,000+ daily users.
Over a 6-week design QA, I identified and resolved 100+ usability and UI issues, including dead ends in key flows and brand inconsistencies. Despite the tight timeline, these refinements strengthened design quality and ensured a more intuitive user experience and driving customer acquisition and business outcomes.
“There is no right or wrong answer for design, but you did a great job of finding better solutions by thinking from the users' perspectives and scenarios within the context of the product’s positioning. I also appreciate your initiative in educating the business team about design thinking.”
– Ernest Hui, Head of Design @ Cathay Pacific
Within 2 months of launching the Cathay Shop mini-app, we achieved: 6000+ daily traffic.
REFLECTIONS
Proposing design changes right before launch was both challenging and rewarding. Every decision I made was grounded in usability heuristics and supported with a clear rationale to align the team. The process deepened my understanding of user needs while also helping advocate for user-centered design within the organization.
This project strengthened my cross-functional collaboration and communication skills, especially when aligning perspectives across design, engineering, and business teams. I explained the user’s circumstances by setting the scenarios, aligning technical feasibility and business viability to ensure an efficient mutual understanding.
Given the tight schedule, major redesigns and usability testing were not possible before launch. If time allowed, I would have conducted iterative testing to further refine the experience based on real user feedback.